はじめに
今回は、ブロガーさん御用達の「カエレバ」で作ったブログパーツの画像が表示されない、という問題に直面したので、その経緯と解決方法について一応まとめておくことにしました。
根本の原因、httpsがhttpに気づいたらreplaceされている、という部分についてはロジック探す元気がなかったので諦めて、画像のパスをそもそも変える作戦でとりあえず画像が表示されるようになりました。
詳しく書いていきます。
事象
初めてカエレバを使ってブログパーツを作ってみました。
最後の枠に表示されているHTMLを、ブログ記事のどこかに挿入すれば、Amazonその他への商品リンクができるよ、という素晴らしいツールです。
この自動生成されたHTMLを、以前書いた「【バイク】アルミフェンダーをバフ掛けして鏡面にするぞ!(GN125)」の記事に差し込みました。
見づらいですが、こんな感じです。まんま貼り付けました。これでカエレバのブログパーツが表示されるはずだぜラクショー!
画像が表示されない…!!
というのが、今回出くわした事象です。
原因究明
何故こんなことに…?一旦Google先生に同様の事象が起きている人がいないかと聞いてみたのですが…有力な情報は発見できませんでした。
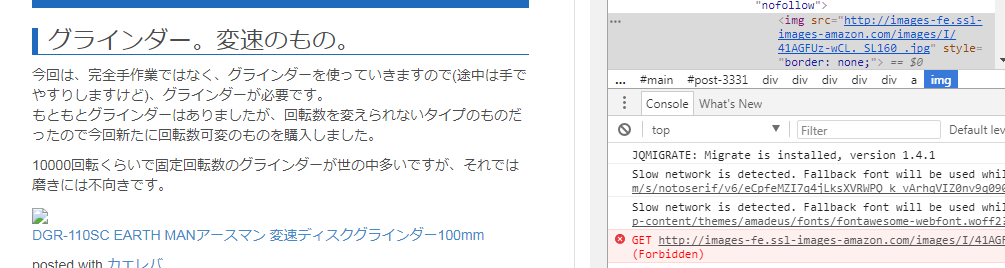
ということで真面目に事象を確認してみます。まずは画像が表示されないということなんで、その画像パスの部分に注目。右側のimg src=の中身です。
画面に表示されているURLは、
「ttp://images-fe.ssl-images-amazon.com/images/I/41AGFUz-wCL._SL160_.jpg」(先頭のh取ってます。画像取りにいってしまうんで)
ここで、カエレバの生成した元画像のURLは、
「ttps://images-fe.ssl-images-amazon.com/images/I/41AGFUz-wCL._SL160_.jpg」(先頭のh取ってます)
ふむ。まあ同じか…いや!プロトコル部分が違う!
ブラウザに表示されている時点ではhttpになってるけど、もともとはhttpsや!!
ブラウザに表示されたURLの先頭部分をhttpsにするとちゃんと画像が表示されました。ふむなるほど。
恐らく、ですが、Wordpress HTTPSなどのプラグインが、HTML表示するときのWordpressのフックでhttpsをhttpにリプレイスしている的なロジックが何処かに入っていて自動置換されているのではないかと推測します。(恐らく…だって他のWordpressブロガーさんには事象が起きてないみたいなんで…ニッチなプラグインのせいとしか…)
この置換しているロジックを探して直す、というのも1つの手ですが、理由があってリプレイスしているんでしょうし、探すの面倒だし…
困りました。
解決策
そもそも、画像へのパスがhttpだったら良いんじゃね?ということで、amazonの提供する画像をhttp化する方法はないかとGoogle先生に聞いてみたところ、普通にありました。
こちらの方の記事がまんまその内容でした。
カエレバの自動生成するURLのプロトコル&ドメイン部分を書き換えてやれば、httpで画像を表示できるようです。
上記の例では、
ttps://images-fe.ssl-images-amazon.com/images/I/41AGFUz-wCL._SL160_.jpg
となっているURLを(やはり先頭のhはとっています)、
ttp://ecx.images-amazon.com/images/I/41AGFUz-wCL._SL160_.jpg
と置き換えればOKということになります。
そのように問題が起きていた記事を変更してみました。
画像が表示されましたー!
ということで、カエレバのブログパーツをコピペする前に画像URL部分を修正しないといけない、という1手間が増えてしまいますが、まあなんとか無事画像表示できたので良いでしょう。
今回は以上です!