はじめに
業務でReactを使うことになったので爆速で入門するぜ!の第2回です。
前回の第1回では、とりあえずReactを使ってもともと決まりきったDOMを画面表示していましたが、今度はコンポーネントの外から値(配列)を与えて、その値を画面にリスト表示してみます。
雛形は前回記事のものと同じものを使用しますので、用意しておいてください。
前回にも書きましたが、暫くはReduxは使いませんし、WebpackやBrowserifyでトランスパイル&バンドルはしません。
早速コードを書いていきます
それでは、どんどんやっていきましょう。
最初に書きましたが、今回はコンポーネントの外からパラメータを与えて、そのパラメータを子コンポーネントが受け取って画面に値をリストで吐き出す、ということをやっていきます。
雛形のscript部分を下記のように修正します。
[javascript] class MyList extends React.Component{
constructor(props){
super(props);
}
render(){
return(
<ul>
{
this.props.items.map((v, i)=> {
return (
<li key={i}>
<p>name:{v.name}</p>
<p>text:{v.text}</p>
</li>
)
})
}
</ul>
)
}
}
var my_items = [
{
name: "hoge",
text: "this is hoge text"
},
{
name: "foo",
text: "I’m foo"
},
{
name: "bar",
text: "this is bar"
}
];
ReactDOM.render(
<MyList items={my_items} />,
document.getElementById("app")
);
MyList Classについて
前回、HelloWorldしたのと同様、React.Componentを継承したクラス定義を行います。
このクラスではrenderメソッドの実装が必要で、その点も前回と同様です。
変わった点としては、constructorとthis.props.items.mapのところでしょうか。
constructor
propsを引数として受け取っています。このpropsに、親から与えられる値が格納されてきます。
super(props)はおまじないと思って書いてください。
このsuper行を記述しないと、「Uncaught SyntaxError: Inline Babel script: missing super() call in constructor」のエラーが発生します。
this.props.items.mapによるli要素の描画
コンストラクタでsuper(props)すると、以降はthis.propsで親から受け取ったpropsプロパティにアクセスできるようになる、ようです。
後述しますが、親からitemsという属性で配列を受け渡しますので、このコンポーネントの中ではthis.props.itemsにて親からのプロパティにアクセスできます。
mapメソッドについては、いつかの記事で書きましたが、配列の1要素ずつループして値を編集して返却するメソッドです。
そのメソッドの内部で配列の1要素ずつli要素とp要素を描画していきます。
要素の中で変数の値を参照する場合は、{ }で囲めばOKです。
ReactDOM.renderについて
こちらはHello, Worldの時とほぼ同じですが、描画するコンポーネントに属性を設定しています。
前述のように、要素に属性を与えるようなかたちでそのコンポーネントに値を受け渡すことができます。
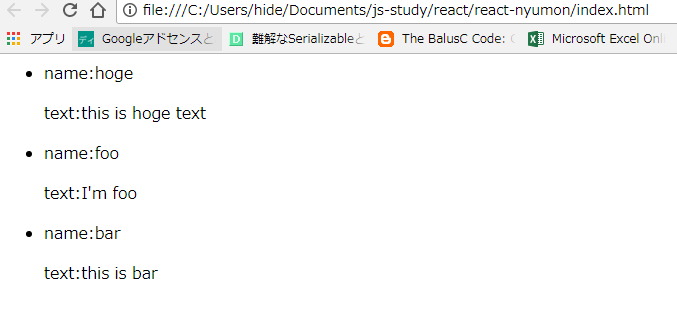
全てが上手くいっていれば、下記のような画面表示になります。
オブジェクトの配列で与えた値が画面表示されていることが確認できます。
次回は、画面からの入力値をもとに、リストに値を追加していく、というところをやっていきます。
https://tasokori.net/%E3%80%90react%E3%80%91react%E3%81%AB%E7%88%86%E9%80%9F%E3%81%A7%E5%85%A5%E9%96%80%E3%81%99%E3%82%8B3%E3%80%82%E3%83%AA%E3%82%B9%E3%83%88%E3%81%AB%E7%94%BB%E9%9D%A2%E3%81%8B%E3%82%89%E5%85%A5%E5%8A%9B/