はじめに
今回は、Wordpressのプラグイン、PS Auto Sitemapの記事ページと固定ページの間に見出しを入れる修正をしたよ、という記事です。
簡単な修正ではありますが、プラグインの修正ですので、もともとのコードのバックアップはとっておきましょう。
PS Auto Sitemapってなに?
自動でサイトマップを作ってくれるとても便利なプラグインです。
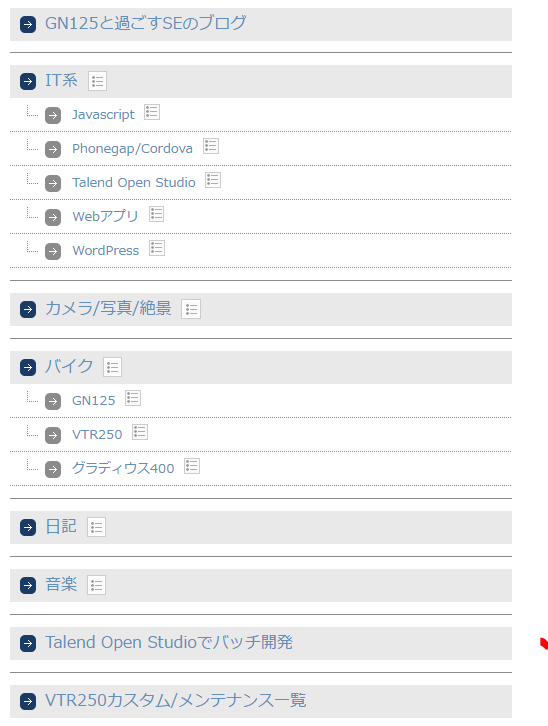
このブログでも使用しています。下図のようにサイトマップを表示してくれます。

とても便利で良いのですが…
オプションに、固定ページと記事ページに見出しを付ける、みたいな項目がありません。
どの程度ニーズがあるか分かりませんが、少なくとも私は記事と固定ページの境目をはっきりそれと分かるようにしたいです!
というわけで、プラグインを修正してみました。修正箇所はわずか2行ですので簡単です。
プラグインを修正する
WP管理メニューで、
プラグイン -> プラグイン編集
とクリックして、プラグイン編集画面へ移動します。
次に、編集するプラグインのリストでPS Auto Sitemapを選択します。
すると、下記の様な画面になります。
恐らくデフォルトで指定されているとおもいますが、ps-auto-sitemap/ps_auto_sitemap.php というプラグインファイルを開きます。

このファイルの、大体96行目あたりが画面で見える記事や固定ページの表示部分を作っています。
このあたりに記事出力と固定ページ出力する箇所がありますので、それぞれの前に見出しタグを出力するようにしましょう。
下記の通り修正します。追加するのは2行だけです。
[javascript] $sitemap_content = ”
<ul id=\”sitemap_list\” class=\”sitemap_disp_level_” . $this->option[‘disp_level’] . “\”>\n”;
if ($this->option[‘home_list’] ) {
$sitemap_content .= ‘
<li class=”home-item”><a href=”‘ . get_bloginfo( ‘url’ ) . ‘” title=”‘ . get_bloginfo( ‘name’ ) . ‘”>’ . esc_html( get_bloginfo( ‘name’ ) ) . “</a></li>
\n”;
}
if ( $this->option[‘disp_first’] == ‘post’ ) {
$sitemap_content .= ”
<h2>記事一覧</h2>
“; // ここが追加部分1
$sitemap_content .= $post_list;
$sitemap_content .= ”
<h2>固定ページ一覧</h2>
“; // ここが追加部分2
if ( $this->option[‘page_tree’] == ‘1’ ) {
$sitemap_content .= wp_list_pages( ‘title_li=&echo=0&exclude=’ . $ex_pages . ‘&depth=’ . $this->option[‘disp_level’] );
}
} else { //
if ( $this->option[‘page_tree’] == ‘1’ ) {
$sitemap_content .= wp_list_pages( ‘title_li=&echo=0&exclude=’ . $ex_pages . ‘&depth=’ . $this->option[‘disp_level’] );
}
$sitemap_content .= $post_list;
}
$sitemap_content .= “</ul>
\n”;
[/javascript]
コード中で、「ここが追加部分1」と「ここが追加部分2」となっている箇所が今回コードを付け加えたところです。
記事ページリストを出力する直前で、h2タグで「記事一覧」を、固定ページリストを出力する直前で、h2タグで「固定ページ一覧」を吐いています。
以上です!
ちなみに、このコード修正は、PS Auto Sitemapの設定で、「先に出力するリスト」のオプションで「投稿」を選んでいる場合に有効になる、はずです。

そうでない場合は、1個下のifに対するelseブロックの方で同じようなコードを追記すればokです。
結果確認
問題無く修正が完了していれば、下記のような表示になります。

これで少しは固定ページと記事ページの区切りが分かりやすくなりました。
もちろん、修正内容をh2ではなく、他のタグにすることも可能ですので、そこはお好みで修正して下さい。
今回は以上です!



