はじめに
最近、Youtubeで「化物語」の「閑話休題」演出を使用することがありました。場面転換するのにも、次どんな内容に移りますよと明示するのにも優秀な演出で、コレは良いなと今後もたまに使っていこうと思いました。
実際に使ってるのはこんな感じ。
これは、私が使用している動画編集ツール(PowerDirector)上で実現しているのですが、いちいち色を選択したりするのがちょっと面倒だな…と思うようになりました。その面倒くささがあるせいで、使っている閑話休題演出は↑の黒茶っぽいカラーのみとなっております…
これは良くないなあということで、簡単に閑話休題演出が作れるモノ欲しいなあ、ぱっと探した感じだと無さそうだなあということで、クッソ簡単ではあるのですがメーカーを作ってみました。
こういう時は、自身がテック系の仕事しててよかったなと思う数少ないタイミング。
作ったモノについて
こんな感じです。UIは現時点ではめちゃシンプル、いや、質素、いや、貧相ですが、勘弁してほしい。1.5時間では仕組みを作るのが限界だった。
アプリはコチラ
PCのみ対応です。
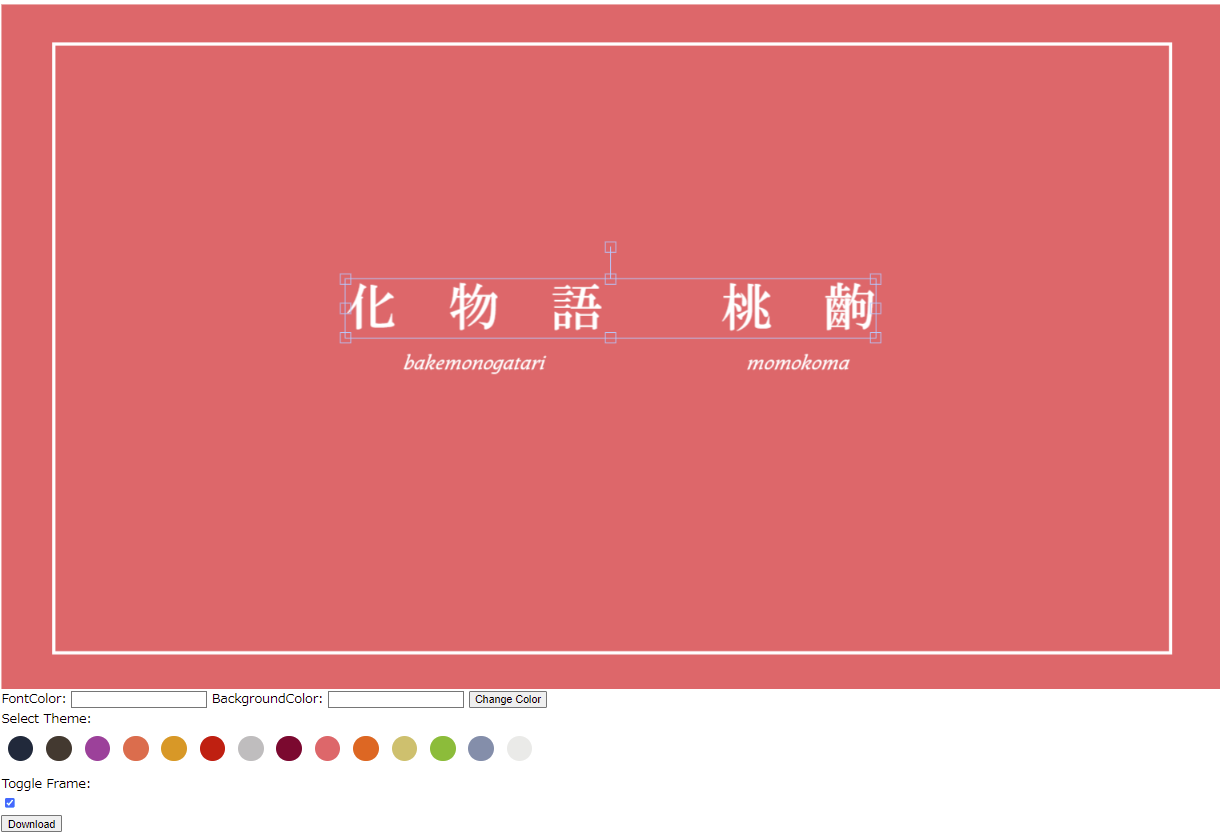
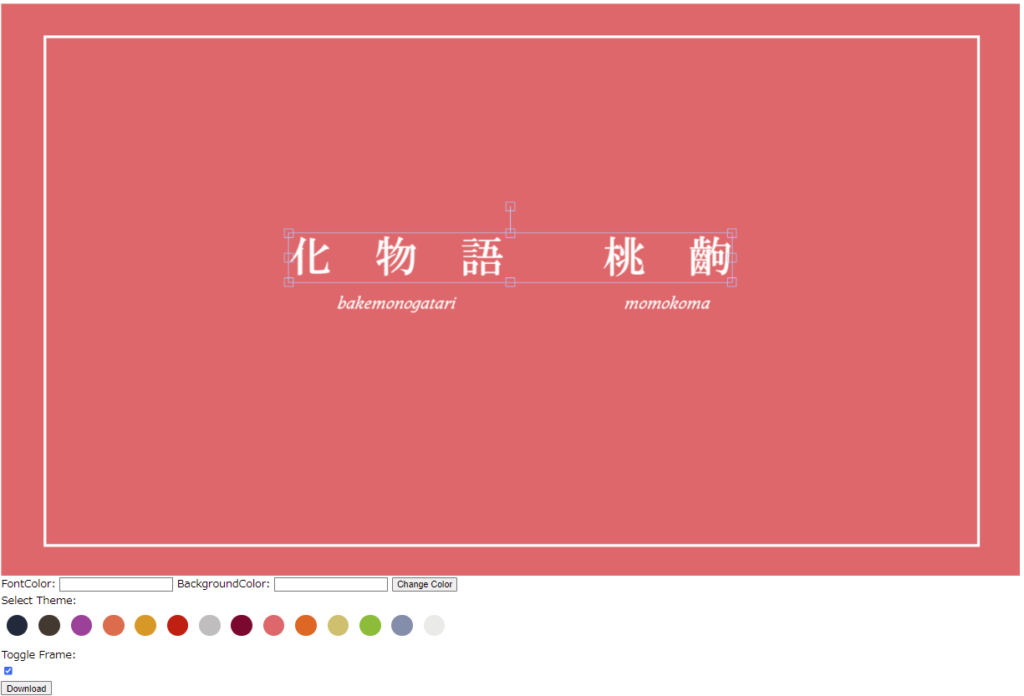
出来るモノはこんな感じ
で、このWebアプリを使うと出来るのがこんな感じとなります。画面下部のDownloadボタンを押下することで画面に映っている画をPNGとしてダウンロードできます。
画面に枠を付けることもできます。
もちろん、お絵かきソフトやパワポなどを使っても全く同じことはできますが、いつもテーマカラーで悩んだりレイアウトの微調整で悩んだりするので、少しでも時短のために自分向けに作りました。
ざっくりの仕組み
テキストの位置、サイズ、回転、などなど、オブジェクトに対する操作が出来た方が良いだろうなと思ったので、Canvas × fabric.jsを使うことにしました。fabric.jsは日本語の情報があまり無いですが、公式document(英語)と英語でのQAなどはそこそこあるので、とりあえず調べもので困ることはありませんでした。
生Canvasだとオブジェクトごとに移動させたりするのが面倒そうだったので、fabricでwrapすることにしました。
ファイルDLの部分は、ブラウザ依存を少しでも減らせるように、下記のライブラリを使用しています。
- eligrey FileSaver(Git)
- eligrey canvas-toBlob(Git)
それ以外の部分は特記事項は全くなくて、素のHTML×js実装です。
今後は、
- テキストオブジェクトの自由追加/削除
- UIブラッシュアップ
- 現時点で作ったモノの一時保存
- 自分の好きなカラーテーマ作成/保存
- 自分の好きなFontFamily使用
などができるようにしていきたいなと思いつつ。
ちなみに、Qiita記事も書いてます。Githubにもソースアップしています。