みなさん、こんにちは!
今回は、Webブラウザだけで完結できる、アイキャッチ画像の簡単な作り方をご紹介します。
ちなみに、本記事のターゲットは、
- PhotoshopやFireworksなどの高機能画像編集ツールなんて使えないよ…
- 簡単に素早く作りたいんだよ…
- 別途編集ツールのインストールとか…めんどいよ…
- つか、俺センスねぇんだよ。画像の
という方向けです。
つまり、私のように画像作成が苦手な人間向けです。
今回記事では、この記事のアイキャッチになっているような画像を作ることをとりあえず目標にしていきます。
アイキャッチ画像作るの、大変すぎませんか?
私は、つい3週間前にブログをWordpressにしました。
そこで、初めてアイキャッチ画像という存在を知りました。
そうですね。記事の一覧ページなどに表示される、そのブログ記事を注目させるためのあの画像です。
ネットの情報を見ると、「アイキャッチはPV数を増やすなら絶対に設定しろ!」ということらしいのですが…
そんなに作れませんから!!アイキャッチ画像!
特に、私のようなセンス無し、Photoshop無し、Fireworks無し、「画像編集ソフト?Windows⇒アクセサリ⇒ペイント のやつね。」というような人間には、アイキャッチ画像を作り続けることは不可能でした…
すごく困った末…遂に見つけました!簡単にアイキャッチ画像を作る方法を!
その方法とは…!
Canvaを使おう!
Canvaというのは、Webアプリです。下記ページからアクセスできます。
Canvaのサイトへ
このツールは、お察しの通り、画像作成/編集用の機能を提供してくれます。
残念ながら、使用のためにはユーザ登録、又は、Facebook、Googleアカウントによるログインが必要です。
FacebookもGoogleもアカウントを持ってないんだ!という方は、一番下の緑ボタンを押下して、ユーザ登録を行ってください。
ログインが完了すると、下記のような画面になります。
ここで、左上のCreateDesignボタンを押して、新しい画像作成を始めます。
右側のタイルの中から、好きな形状のレイアウトを選択します。
どんな見た目を選んでも良いのですが、横幅が広めのもの選ぶと良いと思います。
というのも、完成した画像をダウンロードした時に、小さい画像だと荒れます。
というわけで、できるだけ横幅がありそうで、かつ、アイキャッチの形状に近そうな、Presentation(16:9)というものを今回は選びました。
ちなみに、タイルにカーソルを合わせると、画像のサイズが見れます。
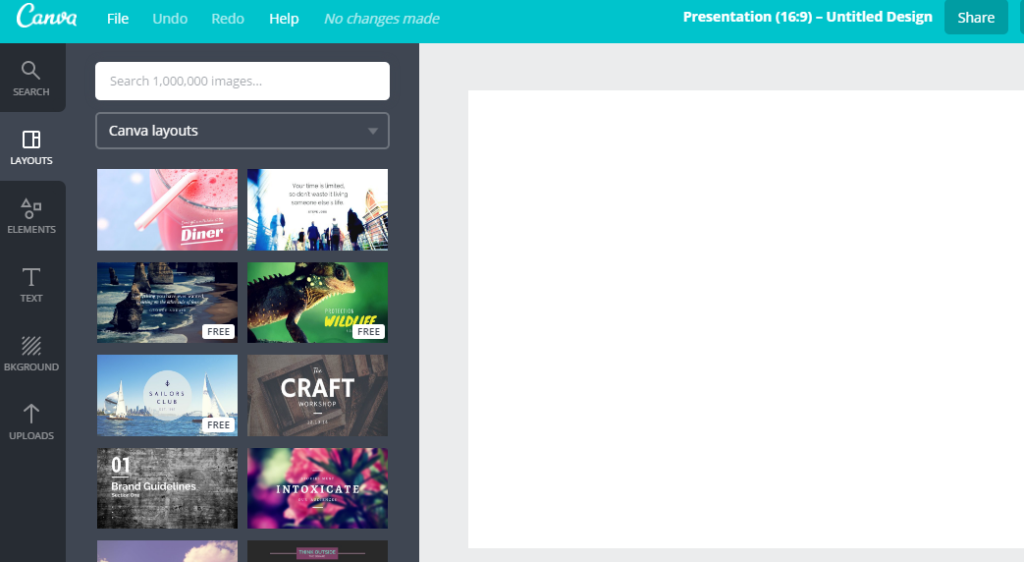
タイルを選択すると、画像作成/編集画面に移動します。
画像を作成する
はい。下記が、画像作成画面になります。
それでは、画像を作成していきましょう。
作成には、2つのルートがあります。
- テンプレートを使用
- 一から自分で作る
1. のルートで行く場合は、上図で選択されている、LAYOUTSから、好きなテンプレートを選択します。
すると、まんまその画像が右側の白いキャンパスに移されますので、後は好きなように文字を編集したりすればよいです。
はい完成です。お疲れ様です。
ただ、これだけだとなんだか雑な記事だと思われそうですので、ここはあえて、2の1から作る方法でやっていきましょう。
ちなみに、ここからは私の作り方を説明します。
まずは、背景画像を用意します。
なんでも良いです。
例えば、今回は、私のブログの一部分を切り取ったものを背景とすることにしましょう。こんな感じに切り取りました。
はい。こんな感じに切り取りました。
それでは、この画像を先ほどのCanvaにアップします。
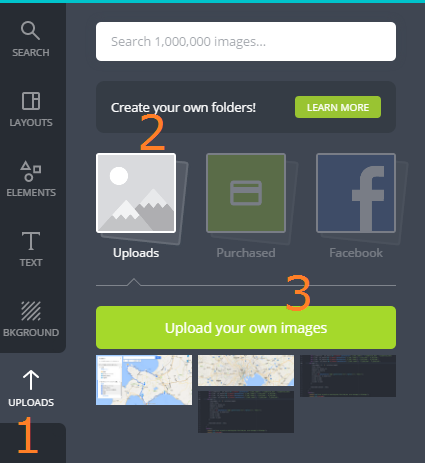
アップロードは、一番左の1.UPLOADSアイコンをクリック⇒2.Uploads⇒3.Upload your own imagesの順番でクリックしていくと、ファイル選択ダイアログが開きます。
ファイルをアップロードすると、左下の部分にアップした画像のサムネイルが表示されますので、それをクリックします。
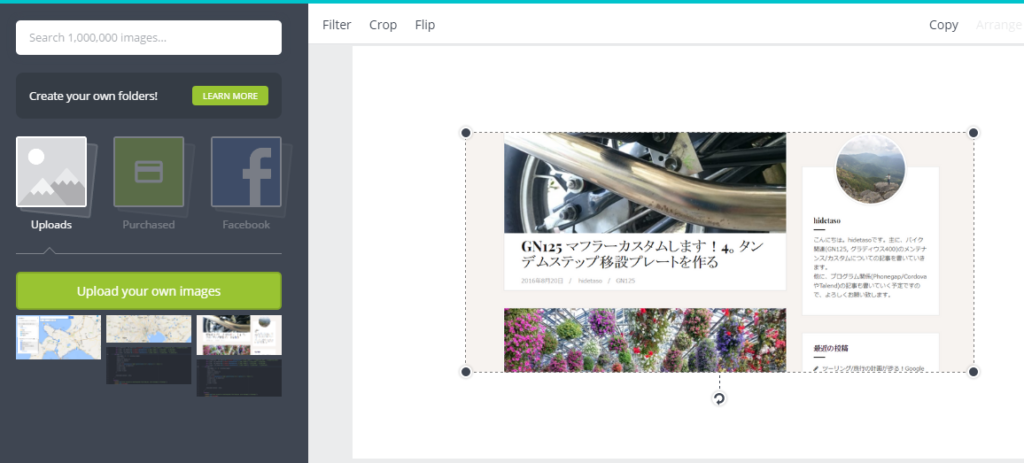
すると、真っ白だったキャンパスに画像が挿入されます。
今回は、この背景画像をボカして使う予定ですので、とりあえず画面いっぱいまで広げておきました。
さて、背景はokなので、アイキャッチタイトルを載せます。
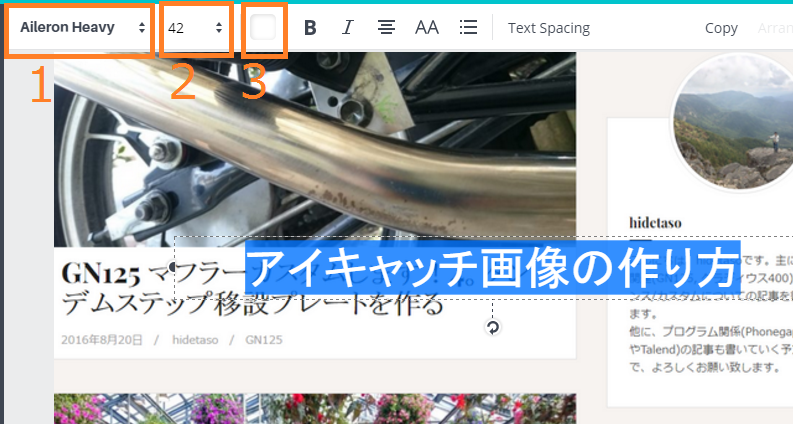
左のツールバーで1.TEXT⇒2.Add headingをクリック⇒3.テキストが追加されます。
このテキストを編集します。
1でフォント種類、2でフォントサイズ、3でフォント色を変更できます。好きなものに変更してください。
1のフォントですが、Aileron Heavyが日本語でも結構いい感じになるので好きです。
はい。このままだと、文字がどうにも見にくいので、文字に背景を配置しました。
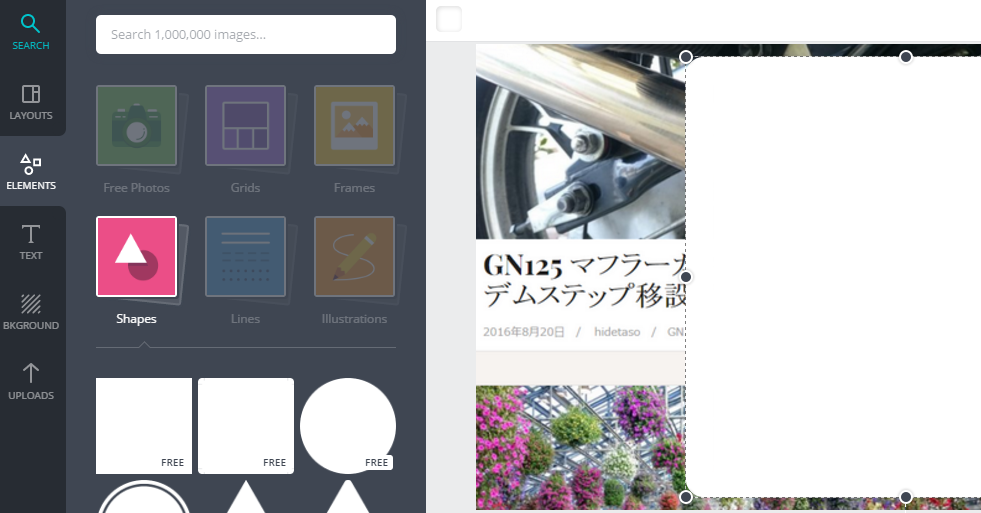
左のツールバーで、ELEMENTS⇒Shapes⇒下の四角(角がちょっと丸っこい奴)を選択すると、キャンパスに図形が落ちてきます。
これを文字の背景にします。
先ほど落とした四角に、
- 背景色を変更(左上の色アイコンでできます)
- 透過(右上の透過っぽいアイコンで)
- サイズ調整
- 表示優先度の設定(右上のArrangeから、選択しているコンポーネントのZインデックスを変更できます)
の変更を加えた所です。
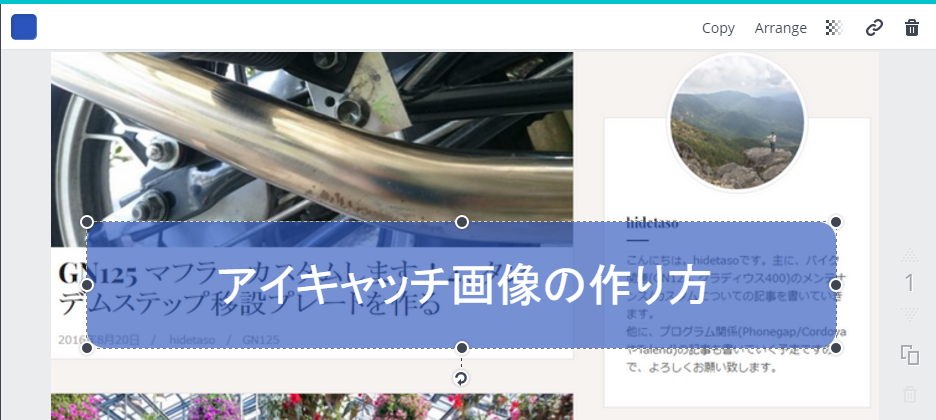
さらに、最初の背景画像を編集することにします。
背景画像を選択⇒Filter(左上)⇒お好みのエフェクトをかけられます。
ちょっとエッジが強くてタイトルが負けている感じだったので、プリセットのEPICという効果に、Blurでぼかしを効かせてみました。
はい。とりあえず完成にしましょう。
分かっています。私に画像作成のセンスは降りてこないと。こんなもんでしょう。
画像をダウンロードする
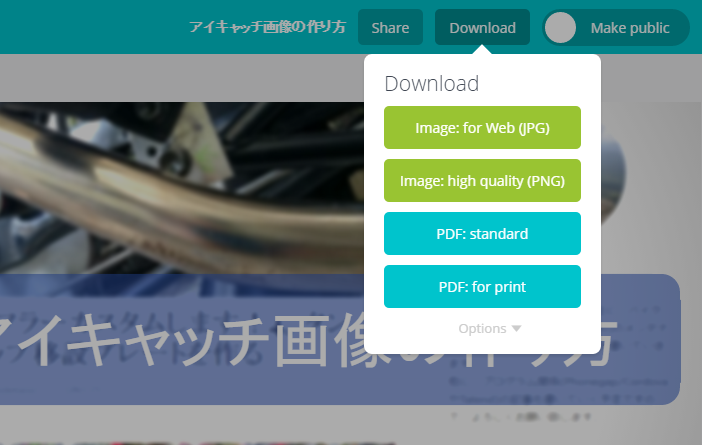
最後に、作成した画像をダウンロードします。
右上の、Downloadをクリックすると、ダウンロードの形式が選択できます。
通常は、上2つのJPGかPNGのいづれかを選択するかと思います。私はPNGにしておきました。
はい!で、完成した画像は、この記事のアイキャッチになっています。
こんな感じですね!
元々の背景が中途半端に強い感じだったので、タイトルのインパクトが薄くなってしまいましたね。
もっとセンスが欲しい…
今回は以上です!ご参考になれば幸いです。