はじめに
フレームワークにJSFを採用しているプロジェクトに参画することになりました。
というわけで、色々JSFについて勉強しているわけですが、なかなかネットの情報が少なめ&散らばっていて分かりにくいため、このブログにて私の理解したことをまとめていこうと思います。
今回は、環境構築 + 初めてのプロジェクトを作ってHello, World!!する、という初歩の初歩部分までをやっていきます。
そもそも、JSFって?
みんなの辞書、Wikipediaによると、
JavaServer Faces (JSF) は、JavaベースのWebアプリケーションフレームワークである。Javaの拡張機能セットであるJava Platform, Enterprise Edition (Java EE) の仕様の一つに採用されている。
だ、そうです。
つまり、JavaEEが標準で提供するMVCフレームワークです。
Javaというと、Web開発のフレームワークで迷いがちですが、JSFは…真ん中位の人気度のフレームワークです。
2016年版ですが、こちらのページによると以前よりかは人気が衰えているが、まぁまだ多少ニーズがあるかな、という感じですね。
というか、Spring Framework以外大きく伸びているものは無いですね。
そんな感じの微妙な立ち位置のフレームワークです。
新規開発であれば、採用することは無かったでしょうが、今回は既存システムに新規機能を追加するという案件ですので、選択肢はありません。JSFでやっていくしか。
環境構築する
さて。それではJSFが動く環境を作りましょう。
私事ですが、前述の既存システムがEclipseで開発されていますので、NetBeansではなくEclipseでの環境構築となります。
良いページがあったのでそちらを紹介します
こちらのページがとても参考になります。
Eclipse + ローカル実行用のGlassfishインストールまで載っています。ありがたい!
私は上記ページを見て無事に環境構築できました。
ちなみに、このブログでは、JSF2.2がターゲットになっています。
新規プロジェクトを作る
それでは、Hello, Worldするためのプロジェクトを作っていきます。
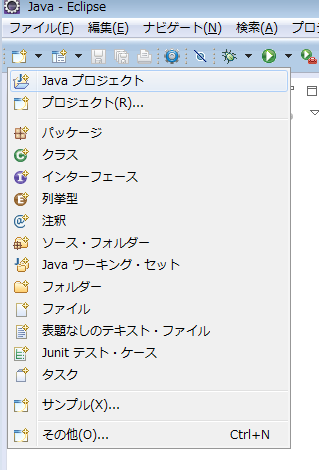
まずは左上のツールバーアイコン隣の下矢印ボタンを押下→その他
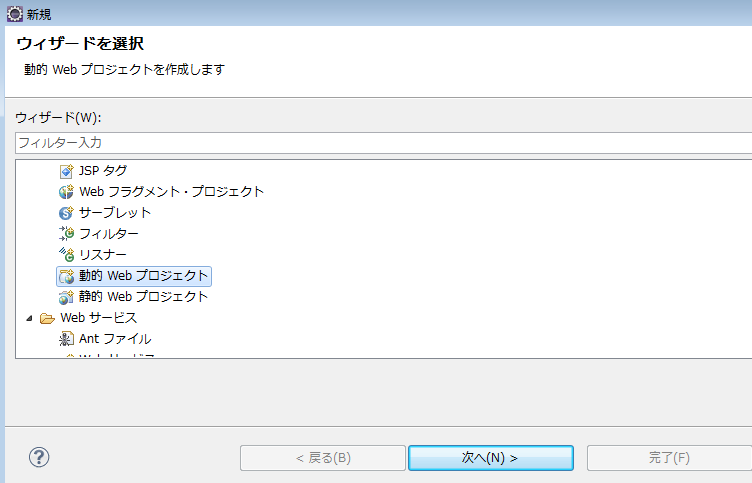
動的Webプロジェクトを選択して次へ。
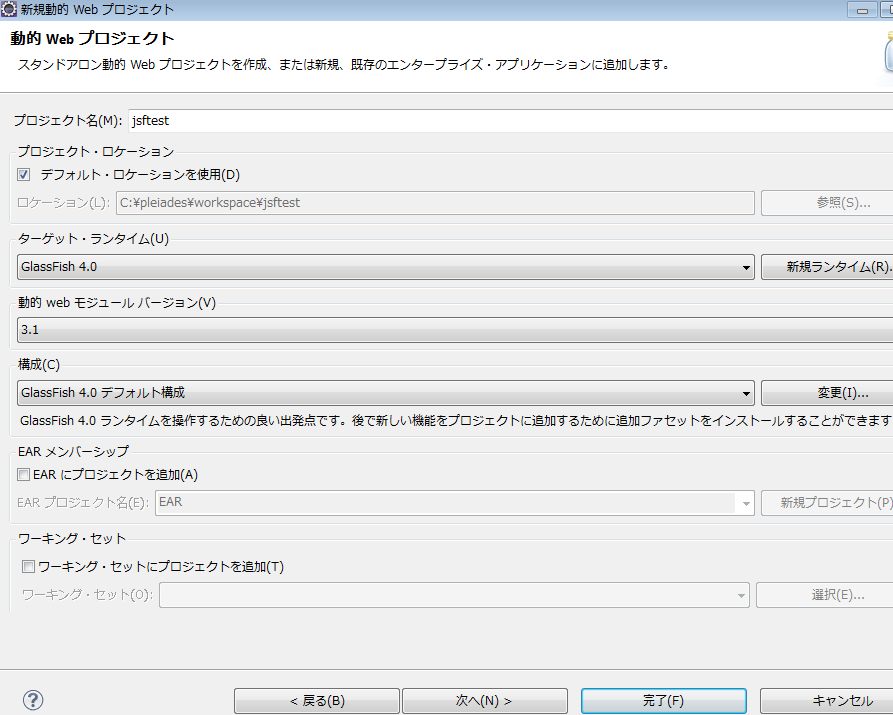
プロジェクト名は好きな名前を入力。他の項目は既存プロジェクトにあわせてこんな感じの設定にしました。
次へで進めますが、特に変更する項目も無かったのでここで完了しておきます。
作成されたプロジェクトでは、srcとWebContentフォルダが出来ていると思います。
src側にはJavaのソースを、WebContent側にはxhtmlやjavascript, css, imgなどのクライアント側コンテンツを配置していきます。
Hello, Worldする
コーディング
ここから、やっとコーディング作業です。
まずは、エンドユーザが見るビューをxhtmlで作成します。
JSFでは、ビューとなるページをhtmlではなくxhtmlで作成します。今時xhtmlかよ(笑)とか言わないように。
/WebContent/index.xhtml
[html] <?xml version="1.0" encoding="UTF-8"?><!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" >
<h:head>
<meta charset="utf-8"/>
<title>FirstPage</title>
</h:head>
<h:body>
#{indexBean.message}
</h:body>
</html>
[/html]
普段、htmlでビューを書いている人には、htmlタグに馴染みの無い属性が付与されていて驚くかもしれません。
が、JSFでビューを作成するときはこの属性は、おまじないとして必ず書いておいて下さい。
さて、他にも気になるタグがいくつかありますね。
h:headやh:bodyタグです。
JSFでは、h:xxxなどの独自タグを組み合わせることでビューを記述します。
ここで、h:の部分がhtmlタグの属性としてインクルードしているh=”http://java.sun.com/jsf/html” に定義されています。
h:が付いて気持ち悪くはありますが、意味している所はheadタグとbodyタグと同じですので、ここではあまり気にしないでOKです。
最後に、h:bodyタグ内部の #{ } についてですが、この#{}はEL式と呼ばれ、バッキングビーン(後述しますがJavaのビューに対応するクラスのこと)で定義されたプロパティ値の参照やメソッド参照を行うことができます。
今回のindex.xhtmlのh:body内に書かれた
[java] #{indexBean.message}[/java]
は、indexBeanというバッキングビーンのmessageプロパティの値を画面にバインドしてね、という意味です。
さて、微妙に説明順序が逆転したような気がしないでもないですが、今度は上記index.xhtmlに対応するバッキングビーンを作成します。
作成する場所は、srcの下にviewフォルダをきって、その中に作成しました。
/src/view/IndexBean.java
[java] package view;import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean
@SessionScoped
public class IndexBean{
private String message;
public IndexBean(){
this.message = "Hello, World!!";
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
クラス名はなんて名付けても良いですが、xxBeanとしておく方が分かりやすいかもしれません。
ここで定義したクラス名の先頭を小文字にしたものがEL式で参照する時の変数名となります。
また、クラス名の直前に2つのアノテーション(@のやつ)が付いていますが、とても重要ですので忘れずに記述します。
1つ目の @ManagedBean は、このクラスがバッキングビーンであることを意味するためのアノテーションです。これが無いと、ただのクラス扱いになってしまいますからね。
また、さらに@ManagedBean(name=”index”) などのようにnameを与えると、EL式で参照する際の名称をクラス名でなく好きな名称にすることができます。
2つめの @SessionScoped は、このバッキングビーンの生存範囲を定義します。詳しくは、こちらのページを参照するとよく分かります。
後は、普通にJavaのクラスを定義するのと同じです。
今回の場合は、ビューのxhtml側でindexBeanのmessageプロパティを参照していますので、messageプロパティとgetterを定義しています。(setterはなくても)
実行
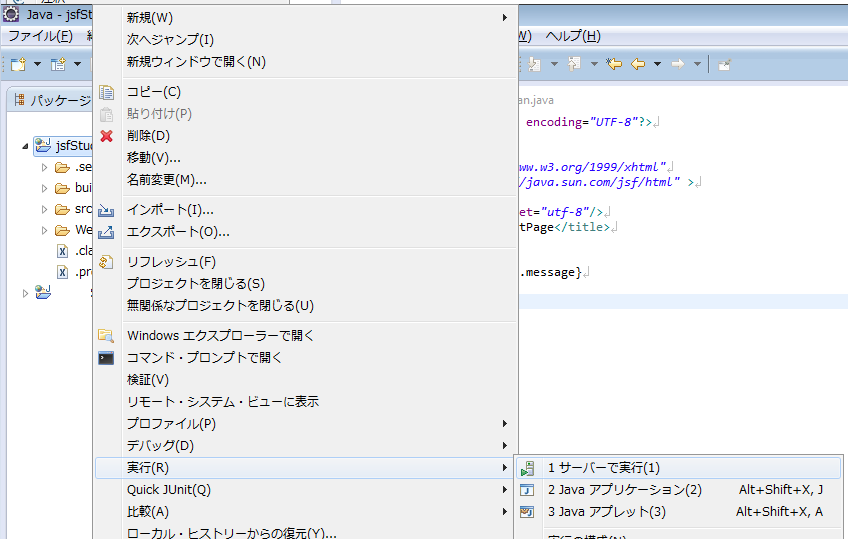
プロジェクトを右クリック→実行→サーバで実行 します。
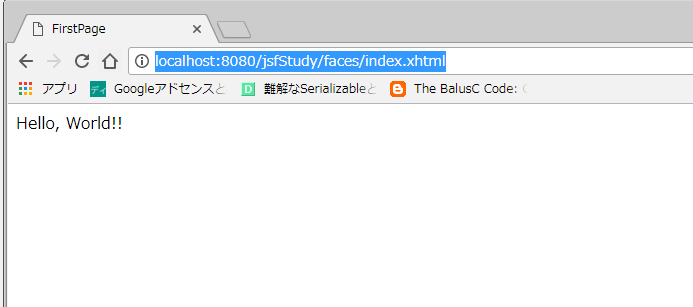
実行後、ブラウザを開いて http://localhost:8080/プロジェクト名/faces/index.xhtml にアクセスします。
特に問題が無ければ、Hello, World!! が表示されるはずです。
というところで、今回は以上です!
次回は、ボタンイベントに関するところをやっていきます。
https://tasokori.net/%E3%80%90jsf%E5%85%A5%E9%96%8002%E3%80%91%E3%83%9C%E3%82%BF%E3%83%B3%E6%8A%BC%E4%B8%8B%E6%99%82%E3%81%AE%E3%82%A4%E3%83%99%E3%83%B3%E3%83%88%E3%82%92%E6%89%B1%E3%81%86%E3%80%82action%E3%81%A8actionlis/