2017/03/18
画像(imgタグ)だけでなく、広告も消すように修正しました。
はじめに
今回は、(自分のために)Chrome拡張を作りました、という記事です。
びっくりする位簡単な拡張機能 + 類似拡張機能が既にあるんですけれど…
まぁ、Chrome拡張に入門したい人向けに、記事として残しておきます。
使い所は…仕事中に画像が多くて見ていると後ろからの視線が気になる…という時ですかね。ええ。
作ったもの
DestroyImgTags (ダウンロード⇒DestroyImgTags)
ブラウザ上部のツールバーに「D」と表示されているアイコンをクリックすると、画面上の画像がパッと消える、というものです。
取込方法は、前記事にも書きましたが、
ツールバー右上のメニュー⇒設定⇒拡張機能(左側のタブ)⇒パッケージ化されていない拡張機能を読み込む
で、ダウンロードしたzipを展開しておいたものを選択すればOKです。
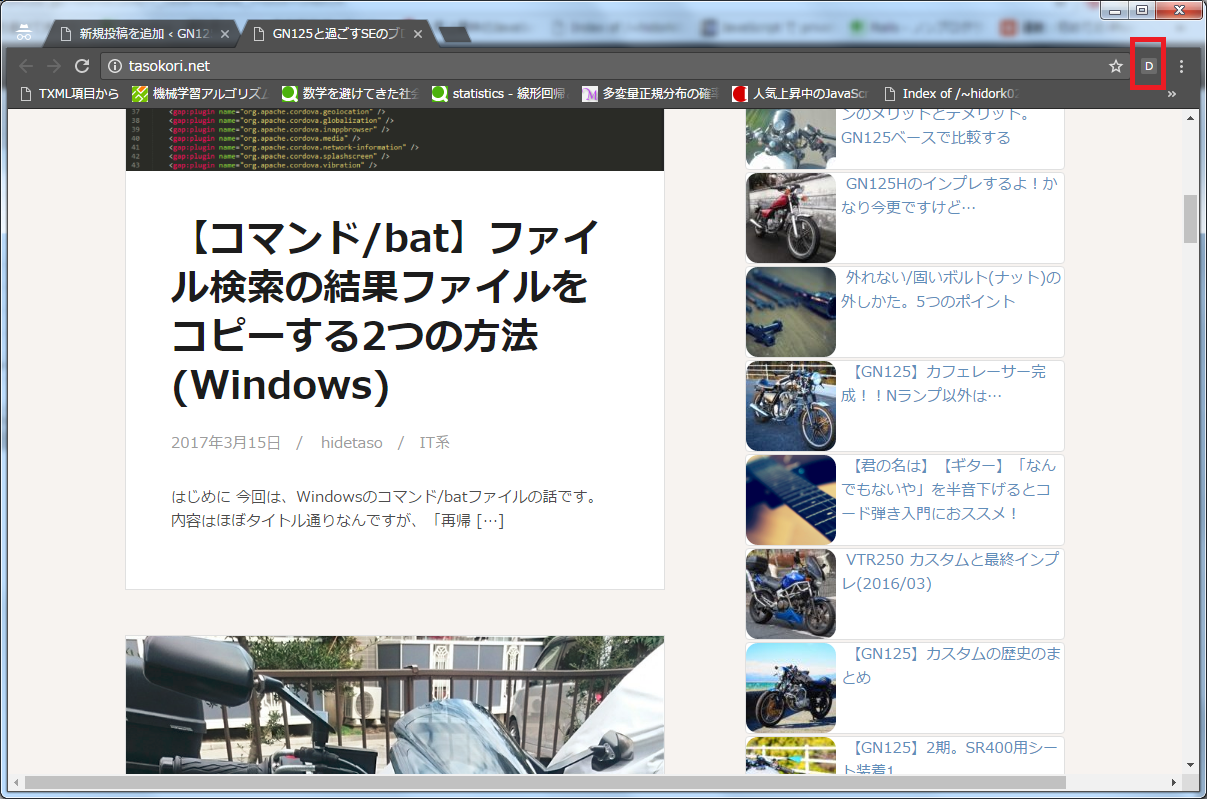
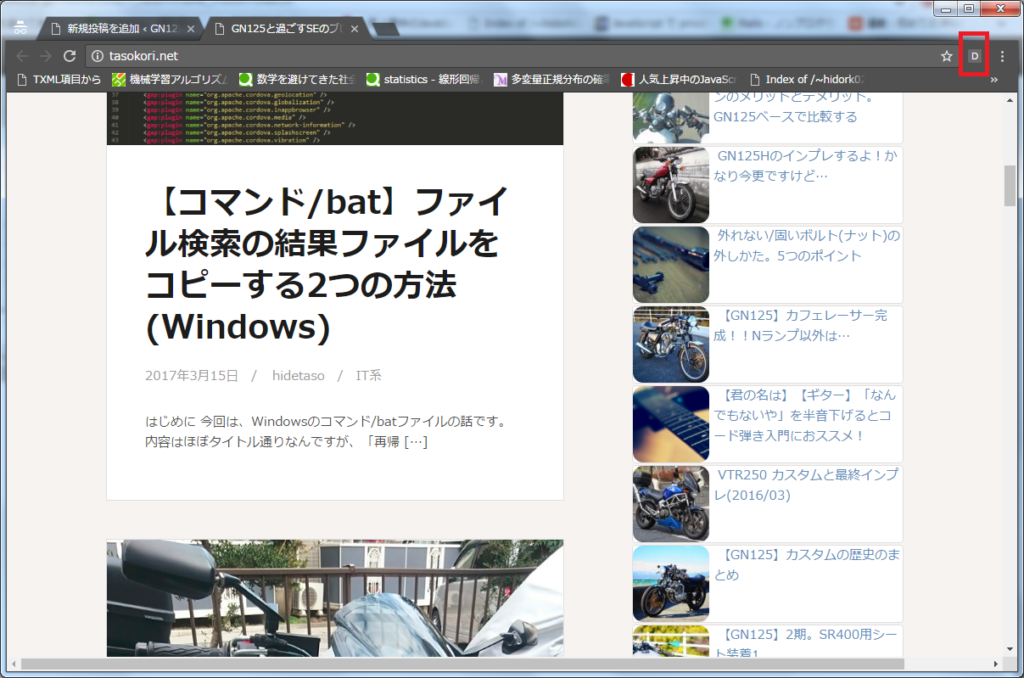
下記の様に、拡張を取り込むと、ツールバーに「D」が表示されます。
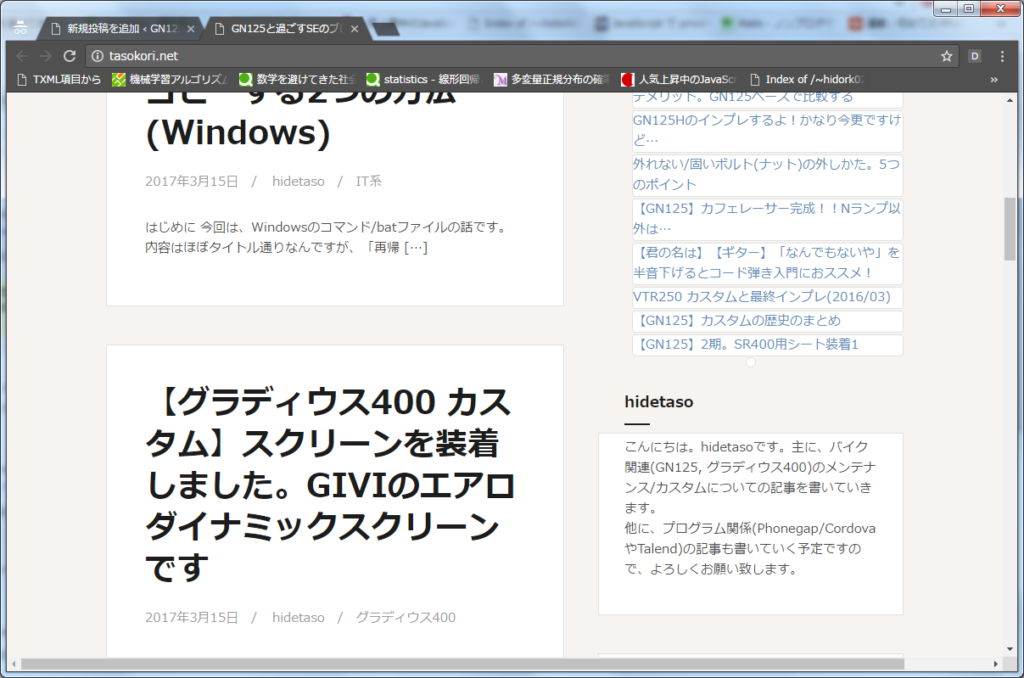
で、そのボタンを押下すると、下記の様に画像が消えます。
これであなたも、仕事中にこのブログを読んでいても安心!
2017/03/18
広告も消すようにしました。
中身(ソース)について
これだけでは、あまりにも芸が無さすぎるので、作った機能のソース公開と簡単な解説をしておきますね。
いつか記事にしたChrome拡張の記事(スクレイピングを補助するChrome拡張機能(プラグイン)を作りました)のアプリがベースになっています。
ファイルの配置など
[text] DestroyImgTags│ manifest.json
│ doDelete.js
└─foreground
│ popup.html
└─js
main.js
[/text]
こんな感じです。
前記事で解説した通り、ルート直下にmanifest.jsonが必要です。
manifest.jsonには、この機能の名称, version, 機能の種別(browser actionとか), どのページで起動するか などの情報を記述します。
同階層にあるdoDelete.jsが、開いているHTMLページから、imgタグを削除するjsです。
foreground以下にあるものが、「D」ボタンをクリックしたときに表示されるポップアップ, 削除処理をキックするための表側ページの定義をしています。
(今回のケースでは…たぶんこれいらなかったんじゃないか…)
前回のChrome拡張のコピペなので…
ソースの中身
manifest.json
[text] {"name": "Destroy Img Tags!!",
"description": "delete img tags",
"version": "0.0.1",
"manifest_version": 2,
"browser_action": {
"default_popup": "foreground/popup.html"
},
"content_scripts": [{
"matches": ["http://*/*", "https://*/*"],
"js": ["doDelete.js"] }],
"permissions": [
"tabs"
] }
[/text]
doDelete.js
[javascript] chrome.runtime.onMessage.addListener(function(msg, sender, sendResponse) {Array.prototype.slice.call(document.getElementsByTagName("img")).forEach(function(el){ el.remove(); });
Array.prototype.slice.call(document.getElementsByTagName("iframe")).forEach(function(el_ifm){
if(!!el_ifm.id && el_ifm.id.indexOf("aswift") >= 0) el_ifm.remove();
if(!!el_ifm.src && el_ifm.src.indexOf("amazon") >= 0) el_ifm.remove();
});
});
[/javascript]
popup.html
[html] <!doctype html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Delete popup</title>
</head>
<body>
<div class="contents-wrapper">
<h2>Deleeeeeete!!!!</h2>
</div>
<script src="js/main.js"></script>
</body>
</html>
[/html]
main.js
[javascript] document.addEventListener("DOMContentLoaded", function() {chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.sendMessage(tabs[0].id, {}, function(msg){
setTimeout(function(){
window.close();
}, 700);
});
});
});
[/javascript]
こんな感じです…
かんたんな解説
manifest.jsonの特記事項は、
・browser_action でdefault_popupに、作成済のhtml(foregraound/popup.html)を設定しています。これで、アイコンクリックでポップアップが表示されるようになります。うん。これ完全に不要でしたね。
・content_scriptsでmatchesでどのページで有効にするか、jsでどんなscriptファイルを使用するかを定義します。
・permissionsでChrome拡張のどんな機能を使用するかを宣言します。
popup.htmlは…特に特記事項はありません…
普通のクライアントサイドのページを定義し、main.jsを使用するよ、と書いてあるだけです。
main.jsは、このポップアップのDOMロードが完了した場合に、現在のタブにメッセージを送ります。
ここの詳しい引数等は、前記事を参照してもらうか、Googleさんに聞いてください。
で、処理が終わった時のコールバックとして、自身のポップアップを閉じるようにしています。
doDelete.jsは、現在表示されているWebページから、全てのimgタグを削除する処理を書いています。
forEachを使いたかったので、document.getElementsByTagNameした結果に対して、sliceを第2引数を省略して呼び出しています。
(⇒sliceを第2引数省略すると、全ての要素をコマ切れにして配列化してくれます)
callを使用すると、メソッドを関数として使える(?)ようですので、この不思議な呼び出し方をしています。
で、後は返ってきたHTMLCollectionの配列をforEachして、1要素ずつremoveしてimgタグを消しています。
2017/03/18 追記
広告を消す用にコードを追加しました。
追加した部分は、
if(!!el_ifm.id && el_ifm.id.indexOf("aswift") >= 0) el_ifm.remove();
if(!!el_ifm.src && el_ifm.src.indexOf("amazon") >= 0) el_ifm.remove();
});
[/javascript]
で、やってることは、一旦iframeを全て抽出して、それらが広告表示用のiframe(と思われるもの)であれば、removeします。
はい。
まぁ、なんというか。シンプルですね。
今回は以上です!