はじめに
みなさん、こんにちは!
今回は、PhonegapアプリにAdmob広告を表示する方法についてです。
簡単ではありましたが、日本語の情報が殆どなかったのでまとめておきます。(2016年9月現在)
概要としては、
- Admobで広告ユニットを作成
- Admobプラグインをインストール
- 広告表示用コードを書く
という具合です。
Admobで広告ユニットを作成
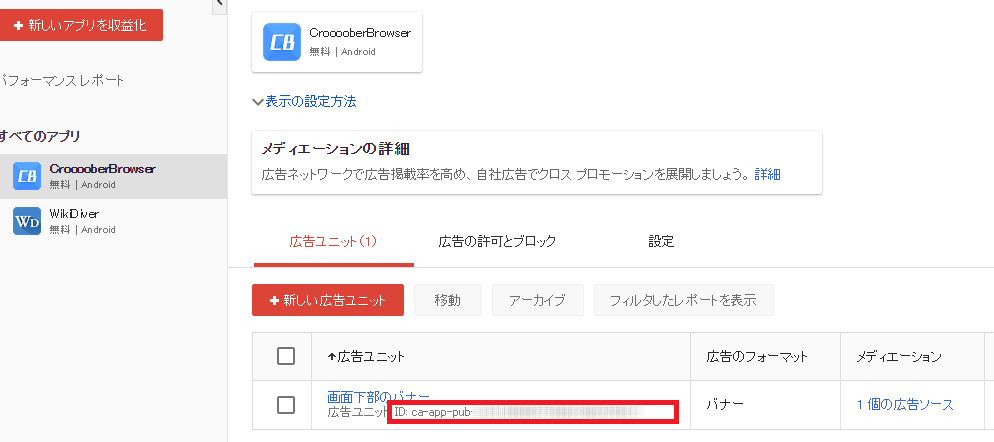
まずは、Admobで新しいアプリの収益化⇒新しい広告ユニット で、バナーを作成しておきます。
(このあたりは…Admob側の話なので割愛します)
広告ユニットを作成したら、広告ユニットIDを使用しますので何処かにコピーしておきます。
Admobプラグインをインストール
Phonegap Buildを使用する場合は、config.xmlに一行追記します。
[text]<gap:plugin name="phonegap-admob" source="npm"/>[/text]表示にadmobプラグインを使用しますので、その記述を加えます。
(確か、こちらのプラグインです⇒phonegap-admob)
広告表示用のコードを書く
私は普段OnsenUIを使っているので、下記のようにons.ready内でバナー表示用のコードを記述しました。
[javascript] ons.ready(function(){admob.createBannerView({publisherId: "ca-app-pub-xxxxxxxxxxxxxxxx/xxxxxxxxxx"});
});
[/javascript]
OnsenUIを使用しない場合は、deviceready内でadmob.createBannerViewすれば良い、と思います。
createBannerViewメソッドに与えるオブジェクトの、publisherIdプロパティには、最初に取得しておいたAdmobの広告ユニットIDをセットすればokです。
おわりに
他にもいくつかcreateBannerViewに与えられるオブジェクトのプロパティがありますので、そのあたりは公式サイトを参照してください。
tappxに関するパラメータなどもセットできるようです。
今回は以上です。