今回は、Javascriptでスマホアプリを開発する方法についてまとめました。
ターゲットは、
- Javascript + HTML + CSSがそこそこ使える(Webアプリ作れるよー位のレベル)
- スマホアプリを開発したい!…でも、JavaとかSwiftを今から覚えるのはなぁ…
という人です。
ので、そもそもJavascript知らない!という方には向かないかもしれません。
この記事は、4つの単元でできています。
- 開発プラットフォームについて。Cordovaで開発していきますが、どうしてCordovaが良いのかについてざっと確認していきます。
- 環境構築~実機デバッグの方法
- 開発方法
- ビルド方法
このうち、1.については、面倒な人は飛ばしても良いかと。
ただ、本当にCordovaで大丈夫?オワコンだったりしない?とか、そういうあたりに不安がある方は見ていって下さい。
開発プラットフォームはCordova(Phonegap)で

主なJavascriptのスマホアプリ開発プラットフォーム
Javascriptを使用したハイブリッドアプリ開発プラットフォームはいくつか存在します。
- Cordova(Phonegap)
- Ionic
- Titanium
- NativeScript
- ReactNative
などなど…
上記は主要なものだけピックアップしましたが、世の中他にも沢山存在します。
その中で、最も入門しやすいのがCordova(Phonegap)です。
なぜCordova(Phonegap)?
これだけ色々挙げておいて、なんでCordova推しするのか、理由は下記の通りです。
Webアプリを作るのとほぼ同じ感覚[重要]
Corodvaは、ブラウザで動くWebアプリを作るのとほぼ同じ感覚でスマホアプリを開発することができます。
前述の、Titanium, NativeScript, ReactNativeは、確かにJavascriptでコーディングを行っていきますが…結構別モノです。
最も抵抗なくスムーズにスマホアプリ開発を始められるのは、CordovaかIonicでしょう。
出来上がったコードは、ブラウザで動作確認もできますし。
情報が多い(2016/09/29時点)
前述のJavascriptでのアプリ開発プラットフォームの中で、最もネットでの情報が多いです。
コーディング中に詰まった場合でも、探せば日本語の情報が出てきます。
NativeScript, ReactNativeは…結構情報が少な目です。特にNativeScriptは…全然情報が無いです…
(Titaniumは意外とヒットしましたが…)
ハイブリッドアプリは増加傾向。デファクトスタンダードはCordova!
こちらの2016年ハイブリッドアプリの最新動向を参照させて頂きました。
上記記事を見ると、ハイブリッドアプリ界で台頭しているのはCordovaです。
とりあえずCordovaを学んでおけば、大外しすることはないでしょう。
[Tips]とはいえ、Cordova(Phonegap)は万能ではない…
これだけ良さそうなことを挙げてきましたが、もちろんデメリットなどもあります。
(こちらにメリット/デメリットや特徴などをまとめた記事があります)
NativeScriptなどと比較して、やはり動作速度は劣ります。
ので、スピードが求められる場合はCordovaは適しませんので、他の開発手法を取って下さい。ネイティブには勝てません。
[Tips]Ionicじゃだめなの?

Ionicは、CordovaベースでAngular.jsを使用したフレームワークです。
さらに、速くてネイティブっぽい見た目のUIをデフォルトでサポートしてるよー、ということらしいです。(OnsenUIと良く比較されています)
Ionicは結構人気があるようで、情報もそこそこありますし(ただ海外勢が多い印象)、こちらを選択しても良いかと思います。
ただ、私はCordova+OnsenUIメインで使っているので…今回の選択プラットフォームはあくまでもCordovaでいかせてもらいます!
環境構築~とりあえず実機で動作確認
開発プラットフォームはCordovaでいくぞ!と決まりました。
ので、環境構築にとりかかりましょう。
使用するエディタやIDEについて
何でも良いと思います。
テキトーな意味ではなくて、良い意味で、です。
開発は、html, css, javascriptファイルを編集していくだけですので…
本当に何でも良いのですが、一応どんな選択肢があるかを書いておきます。
Atom

私はAtomを使用しています。
理由としては、typescriptが使えるからです。それだけです。
起動は多少重いものの、プラグインのemmetやtag(sublimeでもありますけど)で、コーディング自体は快適に行えます。
左側にエクスプローラも表示されていて、Angularで増えがちなControllerとかdirectiveとかserviceとかの切り替えも多少楽ちんです。
あと画面分割とか。
起動してしまえば不満はないです。
SublimeText

少し前まではSublimeTextを使用していましたが…typescriptを使うようになって、Atomの方が便利なような気がしてきたので乗り換えました。
プラグインでガチガチにカスタムして慣れているんだ!という方は、Sublimeでも全然問題ないと思います。
Monaca

私は使用したことがありませんが、Cordova/Phonegap開発においてはMonacaが結構人気のようですね。
クラウド開発環境です。
とりあえずMonacaに頼っていれば、コーディングはもちろん問題無し、OnsenUI(後述)デフォルト装備、ビルドまで全部できるよ、で結構便利らしいです。
VisualStudio

な、なんと、VSでもCordova開発ができるようになっていたようです。(2015以降)
C#で開発を行っていた時は、本当に良くお世話になりました。
重いですが、とても良いIDEでした。
CodeZineさんの記事で、VSにCordova開発環境を構築方法が詳しく説明されていますので、VSを使用する場合は参考になると思います。
私はAtom or SublimeText派ですので、それ用に環境構築を行います。
環境構築(MonacaやVisualStudioじゃない場合)
環境構築~実機デバッグまでの詳しい手順は、下記の記事にまとまっています。
【Phonegap/Cordova 入門02】 環境構築と実機で動作確認
環境構築はシンプルで、
- Node.jsをインストール
- npmでPhonegapをインストール
だけでとりあえずokです。
ビルドは、Phonegap BuildというAdobeのクラウドサービスを使用すれば、Android, iOS用のSDKを別にインストールする必要もなくビルドまでいけます。
ローカルビルドを行いたい場合は、各環境に合わせたSDKをインストールしなければなりません。
動作確認用にプロジェクトを作成する
プロジェクト作成は、コマンドラインにて行います。
Windowsなら、コマンドプロンプト(Win + R ⇒ “cmd”と入力してEnter)などを起動します。
適当なフォルダに移動して、下記コマンドを入力し、新規プロジェクトを生成します。
[/text]
このコマンドがエラー無く通り、プロジェクト名で指定したフォルダが生成されていれば、インストールは正常に完了しています。
実機デバッグしてみる
まだ何もソースコードに手を加えていませんが、新規プロジェクトを生成すると、とりあえず動く物が自動生成されています。
早速実機で確認してみます。
実機デバッグのためには、動作させる端末側にとあるアプリをインストールする必要があります。
AndroidならPlayストアで、iOSならAppleStoreで、Phonegap Developerというアプリを検索し、インストールしてください。
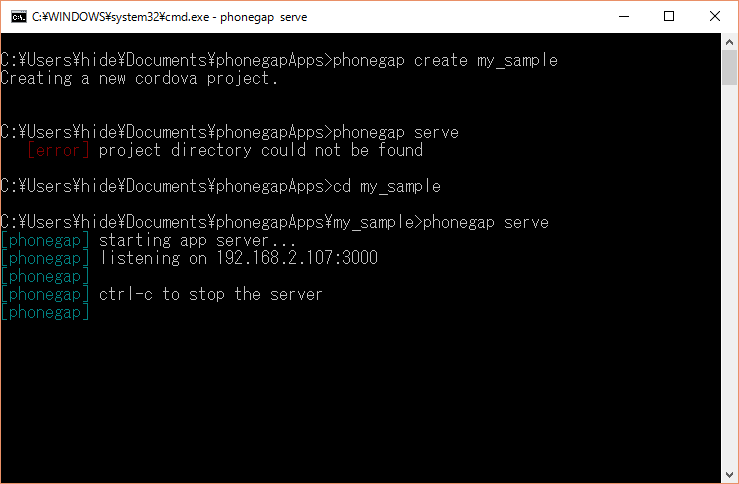
PC側では、先程生成したプロジェクト名のフォルダに移動し、
[text] phonegap serve[/text]
を入力し、Enterします。
すると、コマンドプロンプトが下記の様な待機状態になります。

スマホ端末側で、先程インストールしたPhonegap Developerアプリを起動し、コマンドプロンプトに表示されているipとポート番号を入力してConnectすれば、端末にアプリが表示されるはずです。
ここで、1点注意ですが、PCと端末は同一ネットワーク上にある必要があります。
同じWi-Fiに接続してね、ということです。
無事アプリが表示されれば、環境構築~実機確認はokです。
アプリ開発方法

ここからは、具体的にどのように開発を進めていくかを書いていきます。
基本的には、Phonegap/Cordova入門シリーズを3から読み進めていけばokです!
が、
「読むの面倒!」
と言われそうなので、重要そうな部分だけピックアップして、簡単に説明しようと思います。
ソースコードはどこ?どこを修正していけばいいの?

修正するソースは、作成したプロジェクトフォルダ直下にあるwwwに納められています。
www直下には、プロジェクト作成直後ではindex.htmlがあります。
アプリ起動時に、最初に読み込まれるページがindex.htmlです。Webと同じですね。
UIを修正する場合は、このindex.htmlを弄ればokです。
index.htmlの中身は、いつも見慣れたhtmlです。(当たり前ですが…)
もちろん、htmlの分割も可能です。
新規プロジェクトを作成した直後だと、index.htmlと同階層にcssとjsというフォルダが存在します。
お察しの通り、この中にcssとjavascriptファイルが格納されています。特別な思いがない限りは、この構成で各フォルダにcssとjsを置いていくと良いと思います。
プラグインはどうやって読み込むの?(Phonegap Build時)

Cordovaでは、ネイティブ機能にアクセスする場合等に、プラグインを使用します。
例えば、カメラ、ファイルストレージへのアクセス、アプリ内ブラウザ、Admob広告の表示などは、プラグインを介して行います。
ので、プラグインの読み込み方法はおさえておきましょう。
ここで、Phonegap Buildを使用する場合としない場合で読み込み方法が変わります。
Phonegap Buildを使用しない場合は、自分でコマンドで追加していくらしいのですが、私はよく知らないので割愛します。
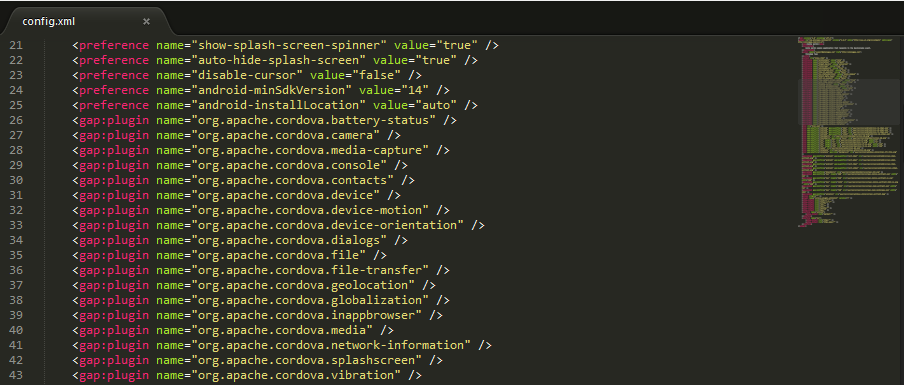
Phonegap Build使用時は、プロジェクトのルート階層にあるconfig.xmlに、使用したいプラグインを記述します。
[text] <gap:plugin name="cordova-plugin-whitelist" source="npm" /><gap:plugin name="phonegap-admob" source="npm"/>
[/text]
このように、gap:pluginタグを使用したいプラグイン分追加していきます。
現在では、sourceは大体全部npmでokらしい…です。(確か)
プラグインは、Apache Cordovaのプラグイン検索ページで検索が可能です。こちらです。
プラグイン自体をどうやって使用するかは、上記のApache Cordovaの検索結果のドキュメントを見るなり、ネットで検索するなりしてください。
開発にあたって、重要っぽい所だけサクッとおさえる!
スマホアプリ開発で結構頻繁に出てくるであろう部分をピックアップしてみました。
Javascriptのライブラリ/フレームワークを使う場合

通常のWebアプリを作る時と同様、ライブラリをwww以下の適切な所に配置して、index.htmlなどで読み込むだけです。
jQuery, Bootstrapを使用した例はこちらの記事に詳しく書いてあります⇒【Phonegap/Cordova 入門04】BootstrapとjQueryでAjaxする住所検索アプリを作る
OnsenUI, Angular.jsを使用した例はこちらの記事に詳しく書いてあります⇒【Phonegap/Cordova + Onsen UI 03】住所検索アプリをOnsenUI+Angular.jsに書き換える
この例では、Onsenに内包されるAngular.jsを使用していますが、Angular.js単体で使用する場合も、scriptファイルを読み込む所だけ修正すればあとは同じです。
Ajaxでサーバに問合せする
サーバ側に問合せをして結果を受け取って画面に描画する、というのは結構あるパターンだと思います。
殆どWebアプリとやり方は同じです。
jQueryを使用しているのであれば、$.ajaxで問い合わせ、
Angularを使用しているのであれば、httpサービスを使用して問合せをするだけです。
jQuery使用時のAjax⇒【Phonegap/Cordova 入門04】BootstrapとjQueryでAjaxする住所検索アプリを作る
Angular使用時のAjax⇒【Phonegap/Cordova + Onsen UI 03】住所検索アプリをOnsenUI+Angular.jsに書き換える
Webアプリと異なり、クロスドメイン制約は気にしなくて良いです。
データの保存/取得
多くのアプリで、データの保存/取得は行うかと思います。
が、これも特に構える必要はありません。
Webアプリと同様、localStorageを使用してデータの格納/取得を行います。
データの保存/取得⇒【Phonegap/Cordova 入門05】データをストレージに保存する
Onsen UIを使用して完成度を高める(アプリ向けUIフレームワーク)

とりあえずアプリ作れるようになったなぁ。
と思ったら、よりアプリっぽい見た目と動きを目指していきましょう。
OnsenUIというフレームワークを導入します。何が良いのかというと、
- 簡単に綺麗なUIが作れる
- jQueryMobileと比べると死ぬほど速い
- SPAが簡単に実装できる
- 他にもモバイル向けの便利な機能いっぱい!
という特徴があります。OnsenUIについての記事はこちらです。
Onsen UIを導入する
Monacaを使用している場合は、プロジェクトを作る時にOnsen UIを使用するかを選べるようですね。素晴らしい。
Monacaを使用していない場合は、自分で導入します。
詳しくはこちら⇒【Phonegap/Cordova + Onsen UI 02】Onsen UI を導入する(手動で配置)
Onsen UIを使う
以下の記事が参考になると思います。
【Phonegap/Cordova + Onsen UI 04】ng-repeatを使用してリストデータを表示する
ng-repeatディレクティブを使用してリスト表示なんかは、スマホアプリでは頻出すると思いますので、是非覚えておくと良いでしょう。
とても簡単にリストデータをバインドすることができます。
また、OnsenUIは、SPA実装が簡単にできます。以下の記事では、ons-navigatorを使用して画面遷移を実現しています。
【Phonegap/Cordova + Onsen UI 05】ナビゲーションでページ遷移!再帰的キーワードサジェストアプリを作る
アプリのビルドを行う
いくつか方法がありますが、Phonegap Buildを使用する方法が最も簡単で最も普及している印象です。
Phonegap Build(クラウドサービス)を使用したビルド(簡単!おすすめ!)

Phonegap Buildという、Adobeさんが公開しているクラウドサービスがありますので、そちらを利用するのがかなり楽です。
Phonegap Buildにアカウントを作って、アプリをアップロードする(又はGithubのリポジトリを指定する)ことで、Android, iOS用にビルドしてくれます。簡単です。
CodeZineさんに詳しく書かれているので、参考にして下さい。(記事はこちら)
Monacaを使用しているならMonacaに任せる
私はMonacaを使用したことが無いのでいまいち不明なのですが…ビルドしてくれるらしいです。はい。
もちろん、ローカルビルドもできる
できますが、Android, iOS用それぞれのSDKをインストールして…といった、ビルド環境の整備が別途必要になります。
どうしてもローカルが良い!という方以外は、PhonegapBuildでいい気がします。
[注意]純正以外のプラグインは端末デバッグでは動かない…ビルドしないといけません
書き忘れていましたが、実機デバッグでは純正でないプラグインは動きません…本当に残念なのですが…
というわけで、動作確認をしたい場合は、面倒ではありますがビルド⇒端末にインストールして初めて正常に動きます。
おわりに
Javascriptが得意な方は、本当にすぐ開発できるようになると思います。
JSエンジニアには嬉しい時代になりました。
そういえば、まだ画像まわりや地図まわりなどの、ありがちな処理について書いていませんでしたので、これから少しずつ追記していこうと思います。
今回は以上です!