みなさん、こんにちは!
今回は、Phonegap/Cordova入門3回目です。やっとソースコードを修正して実際にアプリを作ってみる、という段階にきました。
(前回記事はこちら⇒【Phonegap/Cordova 入門02】 環境構築と実機で動作確認)
さて、とりあえず、テキトウにアプリ作ってみてください、というのはあまりに雑すぎるので、まずは今回記事のテーマを定めましょう。
今回は、コーディング初回ということですので、Hello,Worldするアプリを作ってみましょう。
画面にボタンを配置し、そのボタンを押下すると、「Hello, World!!」 とアラート表示する、というのは如何ですか?
簡単すぎますか。はい。
では、画面にボタンと入力テキストボックスを配置し、入力テキストボックスに値を入力後、ボタンを押下すると、画面上に「Hello, World!! Hello, ○○○!!!!」と表示する、というアプリを作ることにしましょう。
まずは、プロジェクトを作りましょう。第2回で既に記述しましたが、
[shell]phonegap create hello_world[/shell]で新規プロジェクトを作成します。
新規プロジェクトを作成したら、早速/www/index.htmlを編集しましょう。
デフォルトのまま放っておくと、また謎のロボとPHONEGAPの文字が表示されるだけのページになってしまいますから、思い切って上記のHTMLを下記のように書き換えてしまいましょう。
【/www/index.html】
[html] <html><head>
<meta charset="utf-8" />
<meta name="format-detection" content="telephone=no" />
<meta name="msapplication-tap-highlight" content="no" />
<!– WARNING: for iOS 7, remove the width=device-width and height=device-height attributes. See https://issues.apache.org/jira/browse/CB-4323 –>
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/displayHello.js"></script>
<title>Hello World</title>
</head>
<body>
<div>
<h2>Hello, World!!</h2>
</div>
<div>
<label for="your_name">名前を入力してください</label>
<input type="text" id="your_name" />
<button onclick="displayHello()">Hello!!</button>
</div>
<div id="result"></div>
</body>
</html>
[/html]
これでとりあえずHTMLの編集はこの位にしておきましょう。
10行目のjsインクルード部分を変更しています。index.jsを編集するより、新たなjsファイルに分けた方が見やすいので。今回は例としてdisplayHello.jsというファイルをjsフォルダ以下に置くことにしました。
コアな修正箇所は、20~24行目です。22行目でinput要素を配置しました。Hello, World!! Hello, ○○ の部分に表示するための名前を受け付けるためのinput要素です。
また、画面からアクションを起こさせるために、23行目でボタン要素を配置しています。クリックイベント(onclick)として、displayHello関数を指定しています。
26行目は結果表示用のdiv要素です。
それでは、次にdisplayHello関数を作りましょう。
最初に目的を定めた通り、この関数内に、input要素の値取得&画面にHello, Worldする処理を記述します。
【/www/js/displayHello.js】
[javascript] function displayHello(){var name = document.getElementById("your_name").value;
document.getElementById("result").innerHTML = "Hello, World!! Hello, " + name + "!!!!";
}
[/javascript]
1行目は、index.htmlで宣言したonclickイベントで指定している関数宣言をしています。
2行目でinput要素の値を取得、3行目で結果表示用のdiv要素を取得、そこにHello, World. Hello, ○○!!!!の文字列をセットしています。
後は、結果を確認します。
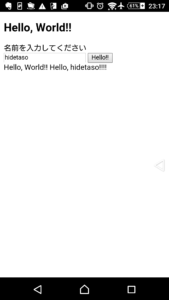
まずはindex.htmlをブラウザで開いて動作を確認しましょう。F12で表示されるコンソールにエラーがでていなければとりあえず一安心です。次にinput要素に名前を入力後、Helloボタンを押下して、Hello, World. Hello, ○○!!!!が画面に表示されればブラウザでの動作確認はokです。
この時点でエラーが発生したり、上手くいかなかった場合は、コンソールのエラー等を確認して修正します。
次に、前回と同様、実機で動作確認をしましょう。
コマンドプロンプト(windowsなら)を開き、プロジェクトルートに移動、
コマンドを実行、スマホ側でPhonegap Developerアプリを起動してConnectします。

ブラウザでの確認と同様、input要素に名前を入力、ボタン押下でHello, Worldされることが確認できましたか?
こんな感じで、Phonegapによりアプリを開発していきます。
次回以降はもう少し実践的なアプリ開発の話をしていこうと思います。以上です!
次の記事はこちら⇒【Phonegap/Cordova 入門04】BootstrapとjQueryで住所検索アプリを作る


