はじめに
今回は、GoogleMapの検索結果の場所情報から、
- 場所名称
- 郵便番号
- 住所
- 緯度/経度
- 現在のズーム値
の情報をワンクリックで抽出するよ、というChrome拡張を作りました、という記事です。
諸事情で、GoogleMapの位置情報を沢山集める必要が出たので作りました。
ちなみに、このChrome拡張は、2017/04/26時点のGoogleMapの仕様に合わせて作っていますので、仕様が変更された場合は使用できなくなります。
作ったもの
GetGoogleMapPointInfo(ダウンロード⇒GetGoogleMapPointInfo)
取込方法は、前記事にも書きましたが、
ツールバー右上のメニュー⇒設定⇒拡張機能(左側のタブ)⇒パッケージ化されていない拡張機能を読み込む
で、ダウンロードしたzipを展開しておいたものを選択すればOKです。
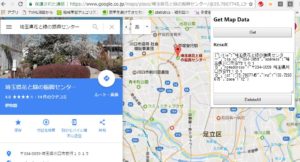
具体的な使い方、というか動きは下記のような感じです。
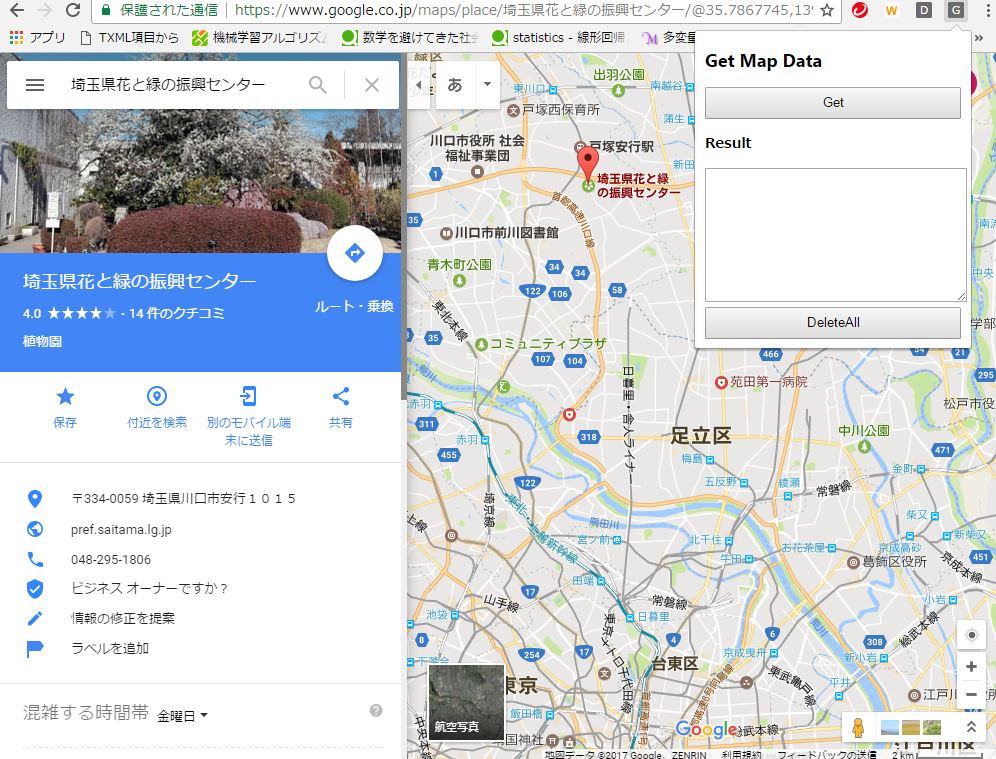
ツールバーに表示される「G」ボタンを押下

表示されるポップアップで「GET」を押下

正常に場所情報が取得できれば、textareaに場所情報の抽出結果が表示されます。

取得結果は、JSON形式なので、JSON.parseすればオブジェクトとして使用できます。
こんな感じのChrome拡張です。
恐らく、最後のJSON形式が使い辛いでしょうから、使う人は自分の好みの形式に修正してあげてください。
ソースはこんな感じです
ファイルの配置など
ファイルの配置は、いつも同じなのですが下記の通りです。シンプルな構成となっております。
[text] GetGoogleMapPointInfo│ manifest.json
│ doScraping.js
└─foreground
│ popup.html
└─js
main.js
[/text]
ソースです
manifest.jsonについては、何度も書いてきたので割愛します。
doScraping.js
// 各種情報をMapから抽出する
var el_title = document.querySelector("#app-container h1") || {textContent: ""};
var el_address = document.querySelector("#app-container .section-info-text > span > span") || document.querySelector("#app-container .section-hero-header-subtitle > span") || {textContent: " "};
var latlng_part = window.location.href.split("/").filter(function(v){
return (v.indexOf("@") == 0) && (v.split(",").length == 3);
});
// 抽出した情報から欲しい欲しい情報を綺麗に整形する
var latlng = ((latlng_part.length > 0) ? latlng_part[0] : ",,").split(",");
var splitted_address = el_address.textContent.split(" ");
var zip_no = splitted_address[0].replace("〒", "");
var address = splitted_address.length > 1 ? splitted_address[1] : "";
// 値の返却
sendResponse({
title: el_title.textContent,
zip_no: zip_no,
address: address,
rowaddress: el_address.textContent,
lat: latlng[0].replace("@", ""),
lng: latlng[1],
zoom: latlng[2].replace("z", "")
});
});
[/javascript]
popup.html(cssは省略…)
<html lang="en">
<head>
<meta charset="UTF-8">
<title>GetPointData</title>
<style>
.contents-wrapper{
width: 256px;
font-family: メイリオ, Meiryo;
}
.result-textarea{
width: 100%;
height: 128px;
}
button{
height: 32px;
width: 100%;
}
#ChromePlugin-del{
background-color: "#eeaaaa";
}
</style>
</head>
<body>
<header>
<h2>Get Map Data</h2>
</header>
<section class="contents-wrapper">
<div>
<button id="ChromePlugin-get">Get</button>
</div>
<div class="result-wrapper">
<h3>Result</h3>
<textarea id="ChromePlugin-result-disp" class="result-textarea"></textarea>
</div>
<div>
<button id="ChromePlugin-del">DeleteAll</button>
</div>
</section>
<script src="js/main.js"></script>
</body>
</html>
[/html]
main.js
var storage = chrome.storage.local;
var LINE_DELIMITER = ",&#13;";
// storageからデータを取得する
function dispStoredData(){
var el_disp = document.getElementById("ChromePlugin-result-disp");
el_disp.innerHTML = "";
// chrome storageから値を取得, 画面に表示
storage.get(STORAGE_KEY, function (data) {
// STORAGE_KEYに一致するデータがなければ初期化
var stored_info = data[STORAGE_KEY];
if(!stored_info || !Array.isArray(stored_info)){ stored_info = []; }
// 画面に描画
el_disp.innerHTML = JSON.stringify(stored_info);
});
}
// 画面表示の値をchrome storageに保存する
function saveData(data){
var save_obj = {};
save_obj[STORAGE_KEY] = data;
// chromeのstorageに保存
storage.set(save_obj, function() {
dispStoredData();
});
}
// 画面表示時イベント
document.addEventListener("DOMContentLoaded", function() {
// ポップアップロード時に保存データを描画
dispStoredData();
// GETボタン押下時イベント
document.getElementById("ChromePlugin-get").addEventListener("click", function(){
// タブにクエリを発行してscraping実行
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.sendMessage(tabs[0].id, {},
function(data) {
// 取得結果を連結してchromestorageに格納&再描画
var storage_data = JSON.parse(document.getElementById("ChromePlugin-result-disp").value);
storage_data.push(data);
saveData(storage_data);
});
});
});
// Deleteボタン押下時
document.getElementById("ChromePlugin-del").addEventListener("click", function(){
// 削除確認
if(confirm("全件削除しますか?")) saveData([]);
});
});
[/javascript]
かんたんにソースの解説
manifest.jsonに記述していますが、
popup.htmlとmain.jsは、ツールバーのGアイコンを押下した時に開くポップアップの見た目とボタン押下時の処理を担っています。
main.jsの「GET」押下時の処理が最もコアな部分で、
[/javascript]
で、現在windowのactiveなtab(=自タブ)を取得します。
第2引数がtab取得成功時のコールバックになります。
ここで、取得したtabに対してmessageを送ってdoScraping.jsのListenしているイベントを発火させます。下記の処理部分ですね。
[/javascript]
このメソッドは、処理完了時に第3引数のコールバックを成功時に返却されるデータを引数に付けて実行してくれます。
今回の場合は、取得データをchromeのstorageに保存しつつ、画面に描画しています。
doScraping.jsでは、メッセージリスナを登録しています。
前述のmain.jsでsendMessageしてきたものを補足しています。
イベントが駆動した場合は、
- URLに含まれている緯度経度, ズーム情報を抜出
- 場所情報の名称, 郵便番号, 住所 を抜出
して、オブジェクト形式に整形してsendResponseでメッセージを返却します。
はい。
他の処理は…割愛します。はい。