みなさん、こんにちは!
今回は、自分が公開したAndroidアプリのバナーを作りましょう!という話題です。
私も、最近やっとスマホアプリをリリースしましたので、バナーを作ることにしたのですが、作るスパンが長いので、また調べなおして…となってしまいます。
ですので、まとめておくことにしました。
大雑把に、作成の流れは以下のようになります。
- Google Play Badgesにアクセス
- バナータイプの設定
- アプリURLの入力
- バナー生成!
はい。かんたんです。それでは、一つ一つ具体的に見ていきましょう。
1.Google Play Badgesにアクセス
ここが、今回バナーを作成してくれるありがたいページです。下記リンクより飛べます。(2016年8月時点)
トップから少しスクロールすると、ガイドラインがありますので、きちんと読んでおきましょう。
画像付きガイドラインを要約すると、
- 古いバナーを使うな!
- 色を勝手に変えるな!
- バッジ要素を改変するな!
- 見やすく表示しろ!
といった具合ですかね。
他にも、
- バナーの周りにはスペースをあけること
- アプリストアのバナー以上のサイズで表示すること
- バナーはGooglePlay上のコンテンツに対してのみ使用すること
などなど、細かい規定がありますので、このあたりは違反しないようにしないといけませんね。
2. バナータイプの設定
バナーの設定を行います。
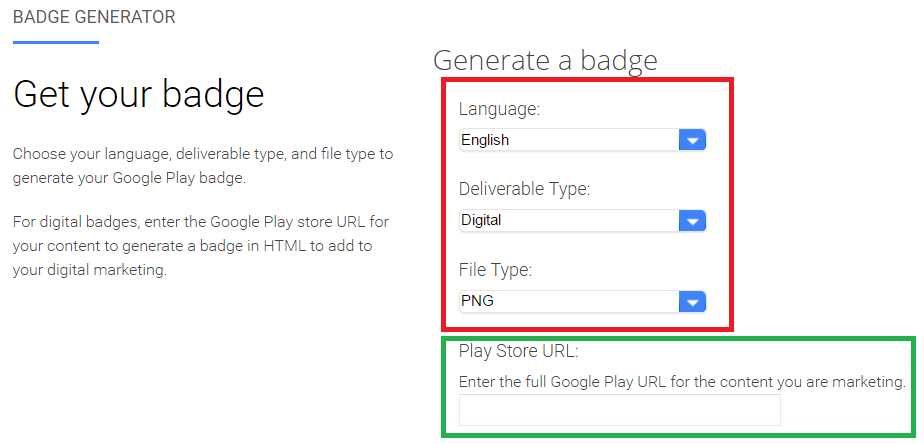
上記は、Google Play Badgeの画面です(2016年8月時点)。
赤枠の3項目を設定します。
1番上は言語、2番目は配布タイプ(デジタルか印刷か)、3番目は拡張子です。
通常は、言語はJapanese、配布タイプはDigital、3番目はPNGで良いかと思います。
3. アプリURLの入力
どのアプリへのバナーを作るのかを入力しなくてはなりませんね。上の画像の緑枠部分にアドレスを入力します。
ここで入力するアドレスは、下記の手順で知ることができます。
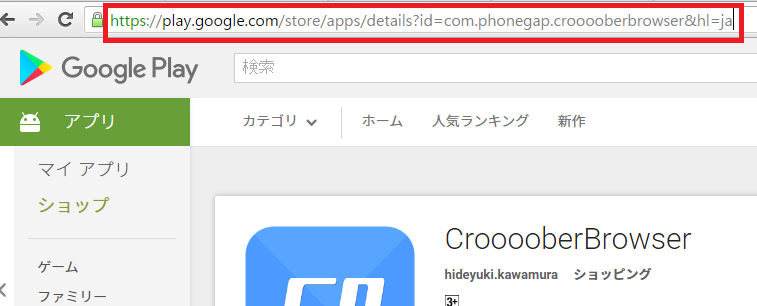
- Google Playにアクセス
- バナーを作りたいアプリを検索
- 検索結果に表示される対象のアプリをクリックして詳細ページへ
- 詳細ページのURLが、緑枠に入力するアドレスです!
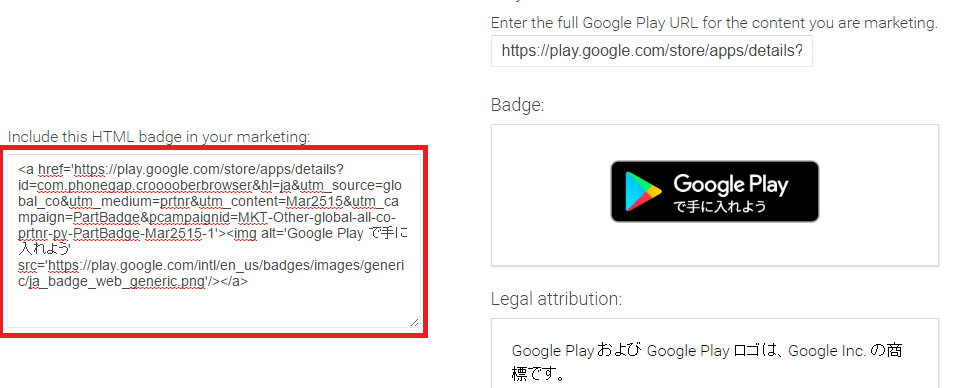
このURLを、先ほどのGoogle Play Badgeの緑枠部にコピーします。
すると、「Include this HTML badge in your marketing」というテキストエリアに、HTMLが出力されます。

これを、ご自身のブログなどに張り付けてあげれば、あら素敵!簡単にGoogle Playへのバナーリンクができてしまいます!
今回は以上です!