みなさん、こんにちは!
今回は、Phonegapアプリの実機デバッグ時のハマり点についてです。
とある条件を満たすと、実機デバッグ時に次の処理が実行されなくなる模様です。
ただし、エラーログは出ていないので、原因特定に時間がかかります…
その条件というのが、「オブジェクトをconsole.logで出力すること」です。
ただし、このオブジェクトなのですが、問題なく出力される場合も多く…詳しい条件が分かりません!
具体的にどういう症状なの?
症状の再現のためにコードを書いてみました。ベースは、
【Phonegap/Cordova + Onsen UI 05】ナビゲーションでページ遷移!再帰的キーワードサジェストアプリを作る
で作ったアプリです。
$scope.keywords = [];
var nav_options = myNav.getCurrentPage().options;
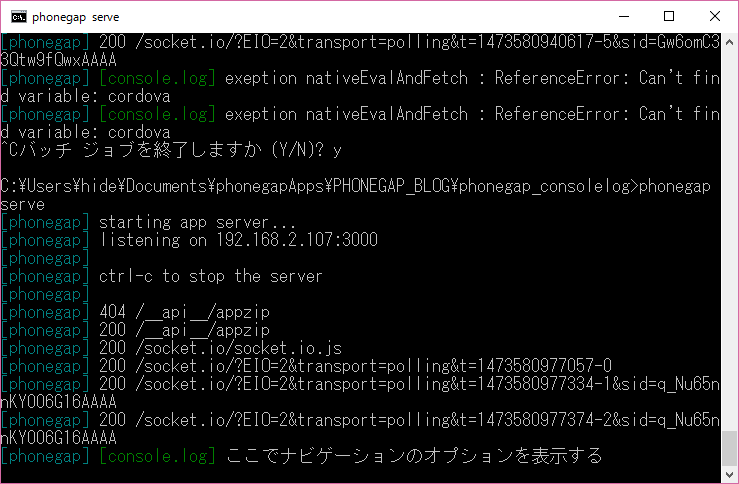
console.log("ここでナビゲーションのオプションを表示する");
console.log(nav_options);
console.log("表示直後のログ出力です");
GetAmazonSuggestionsService.getsuggestions(nav_options.keyword, function(res){
$scope.keywords = res.results;
});
$scope.recursiveSearch = function(index){
myNav.pushPage("result.html", {
keyword: $scope.keywords[index].keyword
});
};
$scope.move2top = function(){
myNav.resetToPage("main.html");
}
});
[/javascript]
上記の通り、ナビゲーションオブジェクトのgetCurrentPage().optionsオブジェクトをログ出力しています。
この状態で実機デバッグしてみると…
本来だと、
“表示直後のログ出力です” のログが表示された後に、GetAmazonSuggestionsService.getsuggestionsが動いてキーワード検索処理が動くはずなんですが…
何もおきません。
の行を消すと、その後の処理は問題なく流れます。
ただし、全てのオブジェクト出力が失敗するわけではないようです。
もう少し調査するために、先ほどのコードに、下記のコードを追記しました。
var myobject = {
myprop1: "myprop1です",
myprop2: "myprop2です"
};
console.log("ここで自作のオブジェクトを表示する1");
console.log(myobject);
console.log("表示直後のログ出力です");
var myobject_widhmethod = {
myprop: "function定義をもつプロパティありのオブジェクトです",
myfunc: function(){
console.log("in myfunc");
}
};
console.log("ここで自作のオブジェクトを表示する2");
console.log(myobject_widhmethod);
console.log("表示直後のログ出力です");
var myobject_widhmutinest = {
myprop: "複数階層を持つオブジェクトです",
nestedprop: {
nestedprop1: "nested1",
nestedprop2: "nested2",
nestedprop3: {
nestedprop3_child: "nestedprop3-child",
nestedprop3_childfunc: function(){
return "nestedprop";
}
},
}
};
console.log("ここで自作のオブジェクトを表示する3");
console.log(myobject_widhmutinest);
console.log("表示直後のログ出力です");
var nav_options = myNav.getCurrentPage().options;
console.log("ここでナビゲーションのオプションを表示する");
console.log(nav_options);
console.log("表示直後のログ出力です");
[/javascript]
最初は単なるstringのプロパティを持つだけのオブジェクト出力、
次にfunction定義を持つプロパティを含むオブジェクト出力、
次にネストを持つプロパティを含むオブジェクト出力、
最後は先ほどと同様に、navigationのgetCurrentPage().optionsプロパティを出力する、という順番になっています。
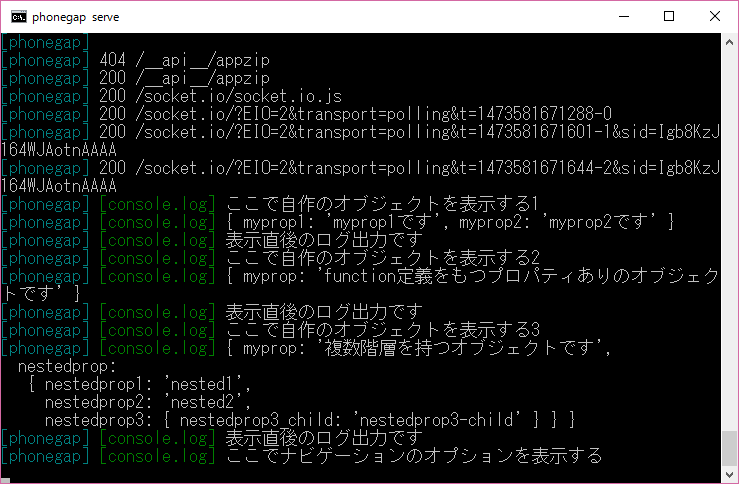
これを実行してみると…
うーん…
function定義有りでも、ネストされていても問題なくログ出力されてしまいます…
が、やはりナビゲーションオブジェクトのoptionsプロパティのログ出力はNGのようです。
違いは分かりませんでした…
とりあえず、実機動作時に処理が思う通りに実行されない時は、このオブジェクト出力のログがないかを確認してみると良いかもしれません。
今回は以上です!